Mapping Sheets™
Get your own data from a Google Sheets™ into a custom featured Google Map™ with just a few clicks.
بواسطة:
تم تحديث البيانات في:5 نوفمبر 2025
يتوافق مع:
+949 ألف



نظرة عامة
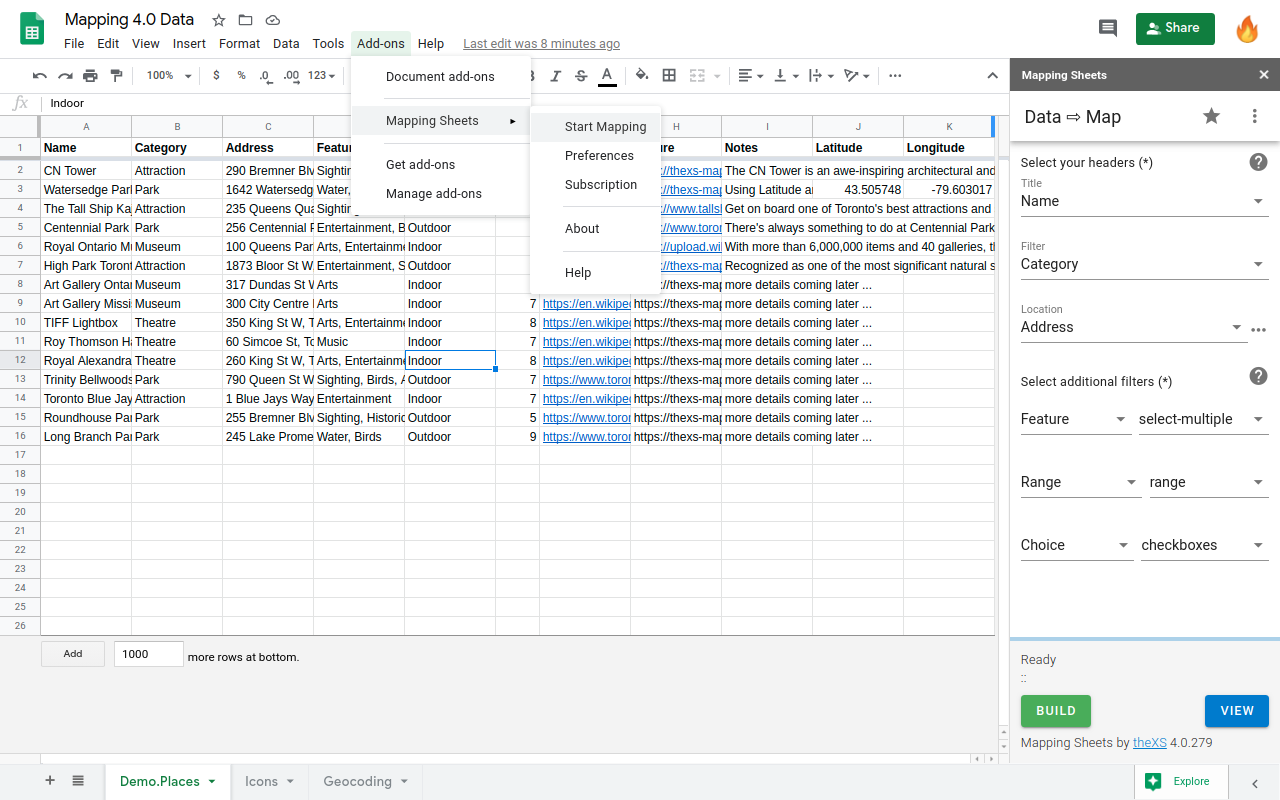
Plotting your own data onto a map is in great demand for businesses and individuals. Either to show each location details in an Infowindow or for filtering over the map based on several conditions, but also to find locations within a distance to a place and ultimately to calculate the optimized directions for your next travel around. The Mapping Sheets™ add-on provides an easy way to process your data directly from Google Sheets™ onto a Google Map™ First BUILD: the Mapping Sheets™ add-on will process your data from Google Sheets™ and create a .json file in your Google Drive™, ready for mapping. Then VIEW: the Mapping web app will gather that .json file and plot your data directly onto a Google Map™.
معلومات إضافية
sell
الأسعارميزات بدون أي تكلفة مع ميزات مدفوعة
code
مطوّر برامج
غير تاجر
email
lock
سياسة الخصوصية
description
بنود الخدمة
flag
الإبلاغوضع علامة كغير ملائم
بحث
محو البحث
إغلاق البحث
تطبيقات Google
القائمة الرئيسية



