Pretty Forms Designer
Customize Google Forms™ with styles, Multi-language form, Inline Math Equation Editor, Custom Form's Layout & Designs, Html formatting, Insert custom Button, Table, & more features.
Listingan diperbarui:1 Juni 2025
Berfungsi dengan:



1 jt+






Ringkasan
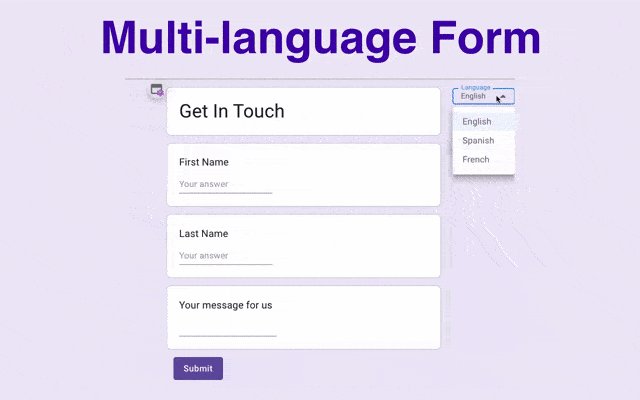
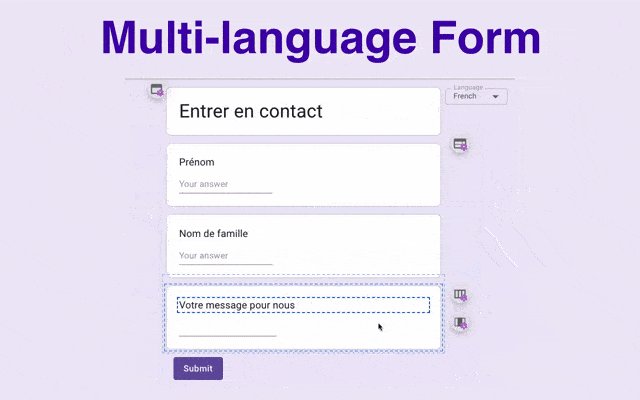
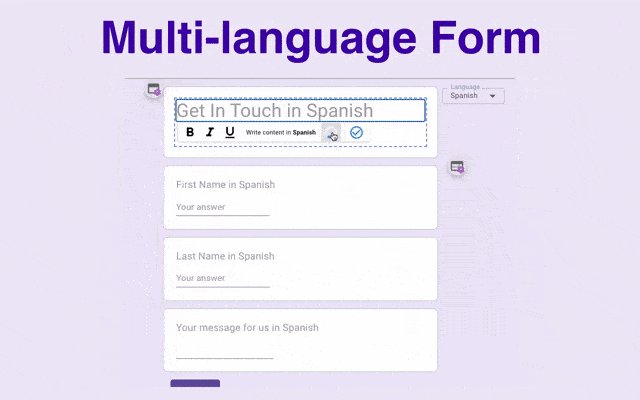
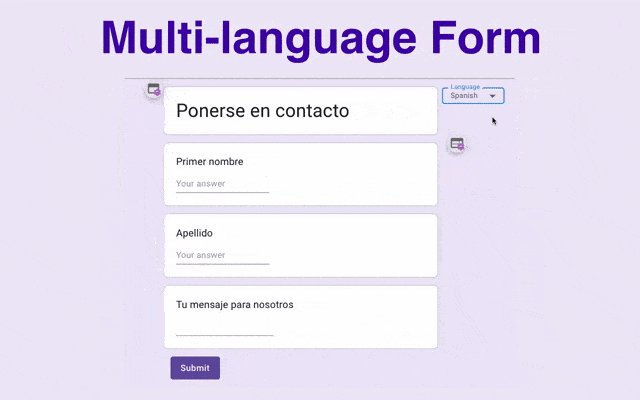
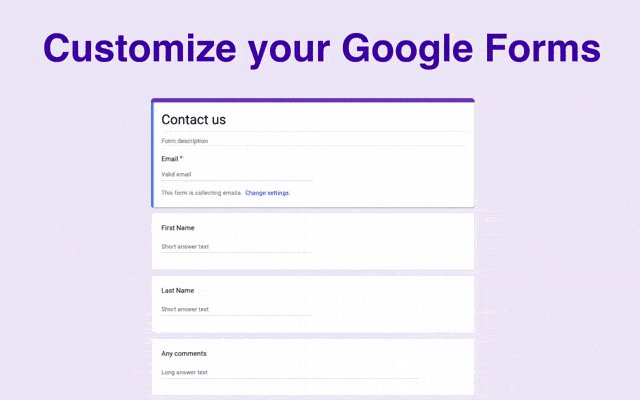
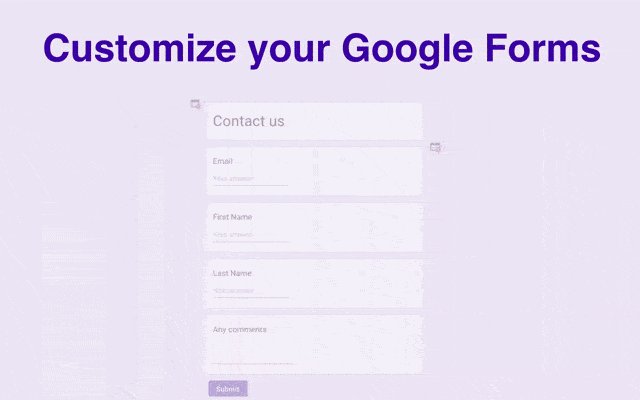
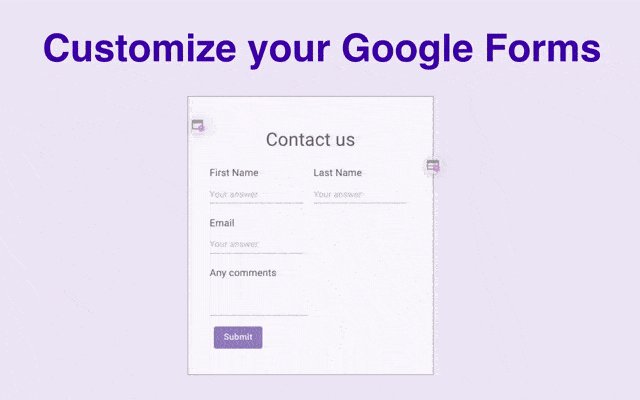
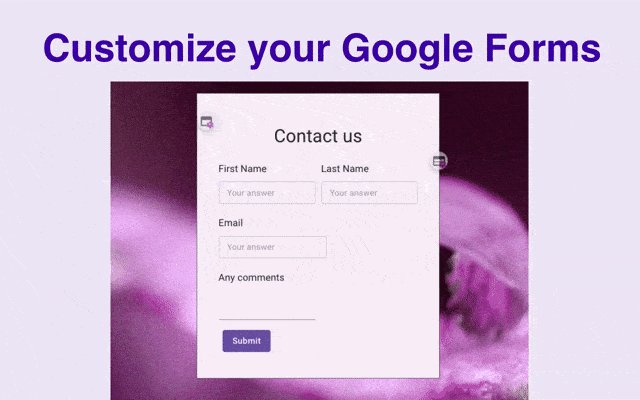
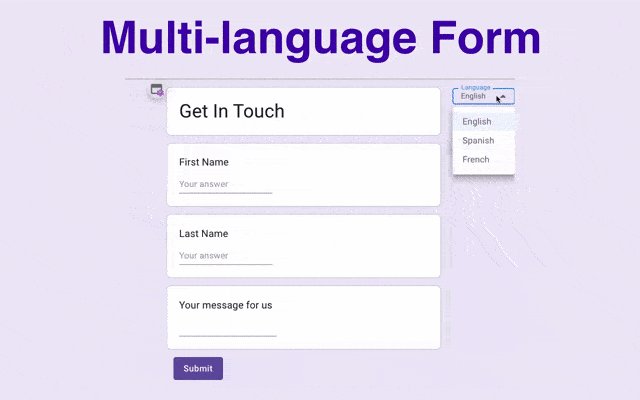
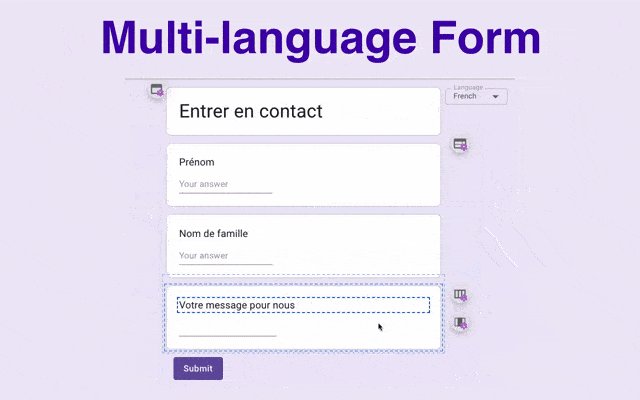
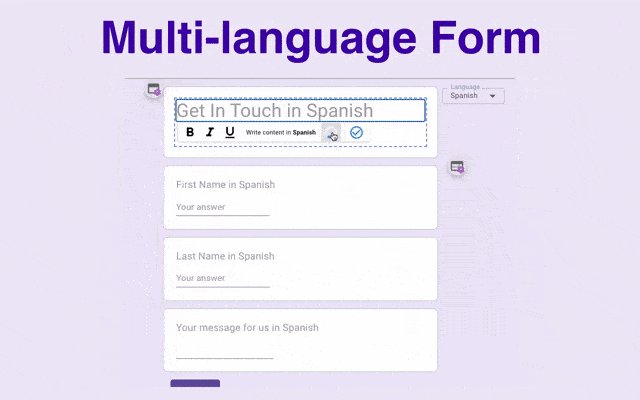
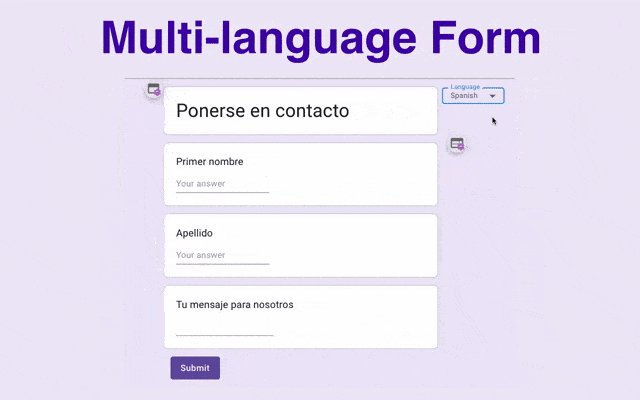
Pretty Forms Designer add-on provides a user interface to change the look & feel of existing Google Forms™. Users can make their existing Google Forms™ more beautiful, attractive & personalized. An interactive user interface, No coding & technical skills are required. Multi-language supported, Customize Google Forms™ Designing, Equations Editing, Insert Custom Items, Tables, Buttons, and a lot of features are supported. Just design your form's UI as you want. If you want to create a form whose looks must be similar to your website or business, this would be the best addon in the Form Builder category that will satisfy all your requirements. This Form Maker comes with many advanced & awesome features: - Multi-language support in Google Forms™ with language chooser. - Integrated Google Translate™ option. - Align text from "Right To Left" in Google Forms™. - Support Html Content. - Write Math Equations in the Google Form™. - Customize Google Forms™ Layout. - Customize a Google Form™ Header. - Customize Submit, Back & Next buttons. - Change Google Form™ background image. - Change the header image size of the Google Form™. - Predefined Form Themes. - Predefined designs for Answer Fields. - Different Theme Modes: Light, Solid, Dark, and Black modes. - Change the width of the Google Form™. - Import Google Document™ Content in the Google Form™. - Add tables in Google Forms™. - Customizable “other” option in Google Forms™. - Change placeholder text in Google Forms™. - Add Conditional Logic to Google Forms™. - Branching Logic & Conditional Logic. - Hide / Unhide questions & options. - Calculate the total sum of values. - Custom error text. - Conditional Dropdown. - Dependant dropdowns. - Searchable dropdown. - Embed into the website. - Get Shorten Url. Features in Details: - Multi-languages / Multilingual support in Google Forms™: This feature provides a method to create a single form that can be opened in multiple languages. When a user selects a specific language to fill out the form, the form automatically changes its content in the selected lang. It helps the end user to see the form questions in their native or preferred language and filling would become very easy, which means your Google Form™ is now localized. You can create a dual language, three languages, or as many languages as provided in a single form. Supported Languages for Multi-language form: Afrikaans, Albanian, Amharic, Arabic, Armenian, Azerbaijani, Basque, Belarusian, Bengali, Bosnian, Bulgarian, Catalan, Cebuano, Chinese (Simplified), Chinese (Traditional), Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Finnish, French, Frisian, Galician, Georgian, German, Greek, Gujarati, Haitian Creole, Hausa, Hawaiian, Hebrew, Hindi, Hmong, Hungarian, Icelandic, Igbo, Indonesian, Irish, Italian, Japanese, Javanese, Kannada, Kazakh, Khmer, Korean, Kurdish (Kurmanji), Kyrgyz, Lao, Latin, Latvian, Lithuanian, Luxembourgish, Macedonian, Malagasy, Malay, Malayalam, Maltese, Maori, Marathi, Mongolian, Myanmar (Burmese), Nepali, Norwegian, Nyanja (Chichewa), Pashto, Persian, Polish, Portuguese (Portugal, Brazil), Punjabi, Romanian, Russian, Samoan, Scots Gaelic, Serbian, Sesotho, Shona, Sindhi, Sinhala (Sinhalese), Slovak, Slovenian, Somali, Spanish, Sundanese, Swahili, Swedish, Tagalog (Filipino), Tajik, Tamil, Telugu, Thai, Turkish, Ukrainian, Urdu, Uzbek, Vietnamese, Welsh, Xhosa, Yiddish, Yoruba, Zulu . Follow the steps to create Multi-language Form in Google Forms™: 1. Setup - Open a Google Form™ --> open the "Pretty Forms Designer" add-on from the Add-ons menu --> Choose a Theme & set up form designer for the form. 2. Enable Multi-language - click on the Settings button from the top header --> Enable Multi-language support --> Set Default Language & add Additional Languages. 3. Write form questions content in different languages - Choose another language from the "Language Selector" dropdown. Write the form questions & options content in the selected language. - Integrated Google Translate™: This helps the form creator to translate & auto-write content in a language other than the user's default language. When a form writer writes the content in their language, this function automatically translates the selected content part into the chosen language, which is very helpful in automatic localization. - Align text from "Right To Left" in Google Forms™: There are many RTL languages like Arabic, Aramaic, Divehi, Persian, Hausa, Hebrew, Khowar, Kashmiri, Kurdish, Pashto, Urdu, and Yiddish, whose form is displayed from the right to left direction. Follow the steps to align Google Form™ text from Right to Left: Open a Google Form™ --> open the "Pretty Forms Designer" add-on from the Add-ons menu --> Choose a Theme & setup form designer for the form --> Click on the Settings button from the top header --> Go to the "General Settings" tab --> Click on "Enable Form to a Right-to-Left Direction". - Support Html Content in the Google Forms™: Previously Google Forms™ does not support HTML elements. In 2022, Google Forms™ started a few support HTML Formatting elements in the question's title and a few more elements in the description of the question. This in-built feature makes the form better than before but not enough. We can not use HTML tables, HTML buttons, and other HTML nodes in our existing forms. Pretty Forms Designer gives a way to add such elements as a table, and button by copying & paste from another website. - Write Equations in Google Forms™ Quizzes: This is one of the most demanding features for the teachers & also for the students who want to insert their math Equation / Formula or Science Symbol in the Google Form™ Quiz. By using this feature you can easily insert your equations using the inline Equation Editor, whether it is related to Physics / Chemistry / Maths or any other subjects. This will write the actual/real mathematical formula based on Tex, and LaTeX systems. This will not embed your mathematics formulas as an image or picture as it can be pixelated and would not be smoothly rendered when you decide to convert to PDF format or save as docs or present your form in your zoom meeting / Cisco Webex or Google Meet™ video conferencing class or want to send your form using Gmail. You will not face any issues related to pixelated formula images when you zoom your form. Other solutions provide adding only one Math Equation (as an image) in a question or an option. Here you can add as many as Equations you want to insert in the question content and the options as well. You can write any math equations in your Google Form™ (quiz) like fractions, powers, symbols, notation, etc... Follow the steps to insert Math Equations in Google Forms™: 1. Setup - Open a Google Form™ --> Open the "Pretty Forms Designer" add-on from the Add-ons menu --> Choose a Theme & set up form designer for the form. 2. Enable Add Equations - Click on the "Settings" button from the top header --> Go to the "Add Equation / Formula" tab --> Click on "Enable writing equations or formulas in the form content". 3. Write equations in the form questions - Click on a form question --> Click on the "New Equation" button --> Change the inserted "f(x)" formula by using the Equation Editor. - Customize Google Forms™ layout: You can modify your existing Google Form™ layout to any layout. Each item entity of the form has a layout itself. You can change the structure that changes the way of the layout of that component. You can also change the margin, padding, border style, border width, border color, and border radius of the items. There are many types of custom UI controls you can use in the form. Box - It is a container that contains another control. It is like the div tag element of HTML. Horizontal Box - This is a container control that aligns the children's controls horizontally in the row direction. Vertical Box - This is a container control that aligns the children's controls vertically in the column direction. Horizontal Divider - A divider UI control that can be added between the two items to separate them. This can be added in the Vertical Box or Box. Vertical Divider - A divider UI control that can be added between the two items to separate them. This can be added in the Horizontal Box. Text Label - An element to add a text paragraph. Html Content - To add HTML content like tables, para tags, lists, and link elements. Button - To add a custom button with styles including icon, image, on click handling. Image Box - Contains an image with various styling options. Google Doc™ Content Box - This provides full support to integrate your Google Docs™ into Google Forms™. You can also add two-column or multiple columns layouts in Google Forms™. - Customize a Google Form™ Header: You can perform changes to the Form Header like hide/unhide the form header, can add a background picture to the form header. There are also a lot of preloaded Form Header Design Templates available in the form designer like Simple header, Center header + Divider, Center + Transparent + Divider, Background With Color, With Background Image, Header With Photo, etc. You can also apply the same designs to the section header. - Customize Submit, Back & Next buttons: Form Designer offers many button designs like a Filled button, Filled + Elevated button, Rounded button, Outlined button, Text button, Icon button, etc. You can use any button design for the Submit, Back & Next buttons to change their looks. - Change Google Form™ background image: Form Designer provides an option to set a background image to your form. Please use the steps to change the background picture of a Google form™: 1. Setup - Open a Google Form™ --> Open the "Pretty Forms Designer" add-on from the Add-ons menu --> Choose a Theme & set up form designer for the form. 2. Set Form Background Image - Click on the "Form Page Background" button from the top left header --> Click on "Add Background Image" --> Set "Background Image URL". You also have more options like Background Image Repeat, Background Image Size, Image Attachment Property, and Background Image Opacity. - Change header image size of Google Form™: Using Form Designer you can change the form header image (banner) size of Google Forms™. You have a variety of options in the right side pane. - Predefined Form Themes: There are many predefined Form Themes provided by the Pretty Forms Designer, you only need to choose a form theme to change the look & feel of your existing form. The available themes are: Google Forms™ Theme, Standard Form Theme, Enhanced Form Theme, Left Title Theme - Predefined designs for Answer Fields: There are many designs available for Short Text Answers, Long Para Answer, Dropdown, Multiple Choice, Checkboxes, Linear Scale, Multiple Choices Grid, Checkboxes Grid, Date & Time, and Duration type questions. - Different Theme Modes: The look of the complete Google Form™ can be changed instantly by changing the theme mode. Available modes are Light, Solid, Dark, and Black modes. - Change the width of the Google Form™. You can increase or decrease the width of the Google Form™ using Form Designer. You can also increase your form width to occupy the full-screen width. That would make your form wider or fill the whole screen. Please follow the steps to change the width of a Google Form™: 1. Setup - Open a Google Form™ --> Open the "Pretty Forms Designer" add-on from the Add-ons menu --> Choose a Theme & set up form designer for the form. 2. Set Form Width - Click on the "Form Page Width" button from the top left header --> Update form width. You can also change the form width from the right pane. - Import Google Doc™ Content in the Google Form™: If you have designed a table or any content in Google Docs™ Documents, you have option to import those tables into your form. Not only full doc, but you can also select a part of your document that will be embedded in an automagical way into your form. - Add tables in Google Form™: Sometimes questions need to display information in a tabular format in the form of tables. You can add tables in the Google Form™ by using Form Designer. Follow the steps to insert a table in Google Forms™: 1. Setup - Open a Google Form™ --> Open the "Pretty Forms Designer" add-on from the Add-ons menu --> Choose a Theme & set up form designer for the form. 2. Create & Copy a table - Create a table in any HTML editor or you can create it in the Google Spreadsheet™ --> Copy the table using Control (Ctrl) + C or Command + C. 3. Insert table in the form question - Click on a form question where you want to insert the table --> Paste the table using Control (Ctrl) + V or Command + V. - Customizable “other” option in Google Forms™: You can also change the "Other" option text of the multiple choices question. To change the text for the other option in Google Form™: Select a question --> Click on "Other" text --> Update the "Other" text to any new text like "Please specify" --> Click the "Ok" button. - Change placeholder text in Google Forms™: You can change the default placeholder text "Your answer" to any other text or text in another language. To change placeholder text in a Google Form™: Select an answer text box field --> Click on the "Text Answer Field Placeholder" button from the top buttons bar --> Add new Placeholder text --> Click the "Update" button. - Add Conditional Logic to Google Forms™: You can add custom logic to the Google Forms™ to work like a dynamic form. There are various functions given in the pretty forms designer to create logic. - Branching Logic & Conditional Logic: You can create a custom logic that will decide the next section based on different questions' answer values. - Hide / Unhide questions & options: You can add logic to hide or unhide questions and options depending on the values provided in the answers. - Calculate the total sum of values: You can make a constant sum questionary in Google Forms™. - Custom error text: You can set a custom error to the questions based on conditions or answer values. - Conditional Dropdown: You can make a dropdown that behaves based on certain conditions or whose values dynamically fill up / hide / unhide at run time. - Dependant dropdowns: You can make a dropdown that depends on another question's answer or other dropdowns. You can add, remove or hide/unhide items in the dropdown based on certain conditions or based on another question's answer value, in this way you can make a Dependant dropdown. - Searchable dropdown: A searchable dropdown is a very useful feature when the number of list items is too many in the drop-down list. To make a Dropdown list searchable in Google Forms™: 1. Setup - Open a Google Form™ --> Open the "Pretty Forms Designer" add-on from the Add-ons menu --> Choose a Theme & set up form designer for the form. 2. Enable Dropdown list searchable - Click on a Dropdown list type question --> Click on the "Options for item" button, which is right to the selected item --> Click on "Enable Dropdown Searchable". Now, when you click on the Dropdown list, you would see a search textbox to find & filter items in the drop-down list. - Embed form into the website: You can easily embed your pretty form in your web sites made in Google Sites™, WordPress, or other platforms using iframe. - Get Shorten Url: You can make a Form view URL in the short form. - Multiple Fonts can be set Recently Google has added this feature to set a custom font to the header text & question text. This Addon also supports adding a font to the header title, description, question's title, description & options level. Moreover, you can also set the custom font at the individual component level like if you want to set separate fonts for particular types of questions or on a single question or want to set a specific font to a Text Label that represents some sort of instructions. Please feel free to contact us, if you have any questions.
Informasi tambahan
sell
HargaTanpa biaya dengan fitur berbayar
code
Developer
Non-pedagang
email
Dukungan
lock
Kebijakan privasi
description
Persyaratan layanan
flag
LaporkanTandai sebagai tidak pantas
Telusuri
Hapus penelusuran
Tutup penelusuran
Aplikasi Google
Menu utama





